Recently I came across a requirement in which I have to render JSON data to HTML view in JSP (Basically JSON Array). This is a simple script to convert JSON data to standard HTML table in the simplest and fastest way.
- JSON to HTML Table converter script
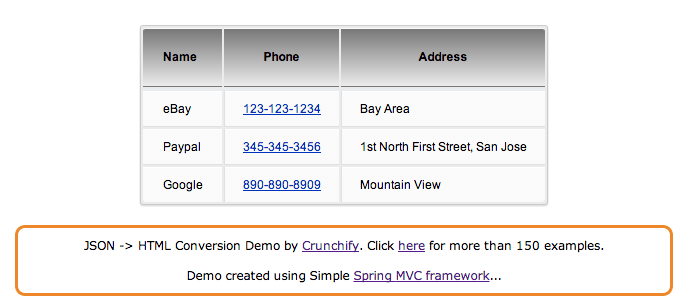
- Convert json data to a html table
I’ve extended my Spring MVC 3.2.1 example here to achieve this result. Here are the steps.
Step1: Pre-requirement: Hello World Example – Spring MVC 3.2.1 (implement this example completely before you proceed to step2)
Step2: We need to modify 2 files: src/com.crunchify.controller/CrunchifyHelloWorld.java and WEB-INF/jsp/welcome.jsp
package com.crunchify.controller;
import org.json.JSONArray;
import org.json.JSONException;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
/**
* @author Crunchify.com
*
*/
@Controller
@RequestMapping("/welcome")
public class CrunchifyHelloWorld {
@RequestMapping(method = RequestMethod.GET)
public String printWelcome(ModelMap model) throws JSONException {
CrunchifyJSONtoHTML crunchify = new CrunchifyJSONtoHTML();
JSONArray fileOutput = null;
fileOutput = crunchify.getJSONArrayFromFile();
model.addAttribute("jsonArr", fileOutput);
return "welcome";
}
}<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Spring 3.2.1 MVC Example: Hello World - Crunchify.com</title>
<meta rel="author" href="http://Crunchify.com" content="">
<script src="js/Crunchify.JSONtoHTML.js" type="text/javascript"></script>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"
type="text/javascript"></script>
<link href="css/Crunchify.JSONtoHTML.css" rel="stylesheet"
type="text/css" />
</head>
<body>
<script type="text/javascript">
$(document).ready(function() {
//alert(${message});
var myJsonArr = { "d": {jsonArr}};
$('#CrunchifyLoading').hide();
$('#Crunchify').append(CrunchifyTableView(myJsonArr.d, "")).fadeIn();
});
</script>
<form id="form1" action="">
<div id="Crunchify" align="center">
<div id="CrunchifyLoading"></div>
</div>
</form>
<div align="center">
<div
style="font-family: verdana; padding: 10px; border-radius: 10px; border: 3px solid #EE872A; width: 50%; font-size: 12px;">
JSON -> HTML Conversion Demo by <a href='http://crunchify.com'>Crunchify</a>.
Click <a
href='http://crunchify.com/category/java-web-development-tutorial/'>here</a>
for more than 150 examples.<br> <br> Demo created using
Simple <a
href="http://crunchify.com/hello-world-example-spring-mvc-3-2-1/">Spring
MVC framework</a>...
</div>
</div>
</body>
</html>Step3: Now let’s add 3 files and create 2 folders.
- Create a file src/com.crunchify.controller/CrunchifyJSONtoHTML.java.
- Create 2 folders css and js under /WebContent folder.
- Create 2 files /css/Crunchify.JSONtoHTML.css and /js/Crunchify.JSONtoHTML.js.
Step4: Here are contents for respective files:
package com.crunchify.controller;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
/**
* @author Crunchify.com
*
*/
public class CrunchifyJSONtoHTML {
public static void main(String[] args) {
// TO DO
}
public JSONArray getJSONArrayFromFile() throws JSONException {
JSONObject jsonObj = new JSONObject();
JSONObject jsonObj2 = new JSONObject();
JSONObject jsonObj3 = new JSONObject();
JSONArray jsonArr = new JSONArray();
jsonObj.put("Name", "eBay");
jsonObj.put("Phone", "123-123-1234");
jsonObj.put("Address", "Bay Area");
jsonObj2.put("Name", "Paypal");
jsonObj2.put("Phone", "345-345-3456");
jsonObj2.put("Address", "1st North First Street, San Jose");
jsonObj3.put("Name", "Google");
jsonObj3.put("Phone", "890-890-8909");
jsonObj3.put("Address", "Mountain View");
jsonArr.put(jsonObj);
jsonArr.put(jsonObj2);
jsonArr.put(jsonObj3);
return jsonArr;
}
}table a:link {
color: #666;
font-weight: bold;
text-decoration: none;
}
table a:visited {
color: #999999;
font-weight: bold;
text-decoration: none;
}
table a:active,table a:hover {
color: #bd5a35;
text-decoration: underline;
}
table {
font-family: Arial, Helvetica, sans-serif;
color: #000;
font-size: 12px;
background: #eaebec;
margin: 20px;
border: #ccc 1px solid;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-moz-box-shadow: 0 1px 2px #d1d1d1;
-webkit-box-shadow: 0 1px 2px #d1d1d1;
box-shadow: 0 1px 2px #d1d1d1;
margin-top: 50px;
}
table th {
padding: 21px 25px 22px 25px;
border-top: 1px solid #fafafa;
border-bottom: 1px solid #787878;
background: #787878;
background: -webkit-gradient(linear, left top, left bottom, from(#787878),
to(#ebebeb));
background: -moz-linear-gradient(top, #787878, #ebebeb);
}
table th:first-child {
text-align: left;
padding-left: 20px;
}
table tr:first-child th:first-child {
-moz-border-radius-topleft: 3px;
-webkit-border-top-left-radius: 3px;
border-top-left-radius: 3px;
}
table tr:first-child th:last-child {
-moz-border-radius-topright: 3px;
-webkit-border-top-right-radius: 3px;
border-top-right-radius: 3px;
}
table tr {
text-align: center;
padding-left: 20px;
}
table td:first-child {
text-align: left;
padding-left: 20px;
border-left: 0;
}
table td {
padding: 10px 18px;
border-top: 1px solid #ffffff;
border-bottom: 1px solid #e0e0e0;
border-left: 1px solid #e0e0e0;
background: #fafafa;
background: -webkit-gradient(linear, left top, left bottom, from(#fbfbfb),
to(#fafafa));
background: -moz-linear-gradient(top, #fbfbfb, #fafafa);
text-align: left;
}
table tr.even td {
background: #f6f6f6;
background: -webkit-gradient(linear, left top, left bottom, from(#f8f8f8),
to(#f6f6f6));
background: -moz-linear-gradient(top, #f8f8f8, #f6f6f6);
}
table tr:last-child td {
border-bottom: 0;
}
table tr:last-child td:first-child {
-moz-border-radius-bottomleft: 3px;
-webkit-border-bottom-left-radius: 3px;
border-bottom-left-radius: 3px;
}
table tr:last-child td:last-child {
-moz-border-radius-bottomright: 3px;
-webkit-border-bottom-right-radius: 3px;
border-bottom-right-radius: 3px;
}
table tr:hover td {
background: #f2f2f2;
background: -webkit-gradient(linear, left top, left bottom, from(#f2f2f2),
to(#f0f0f0));
background: -moz-linear-gradient(top, #f2f2f2, #f0f0f0);
}function CrunchifyTableView(objArray, theme) {
needHeader = true;
var array = typeof objArray != 'object' ? JSON.parse(objArray) : objArray;
var str = '<table class="' + theme + '">';
// Only create table head if needHeader is set to True..
if (needHeader) {
str += '<thead><tr>';
for (var index in array[0]) {
str += '<th scope="col">' + index + '</th>';
}
str += '</tr></thead>';
}
// table body
str += '<tbody>';
for (var i = 0; i < array.length; i++) {
str += (i % 2 == 0) ? '<tr class="alt">' : '<tr>';
for (var index in array[i]) {
str += '<td>' + array[i][index] + '</td>';
}
str += '</tr>';
}
str += '</tbody>'
str += '</table>';
return str;
}Step5: You need json.jar file. Download it from here. Put it to project build path.
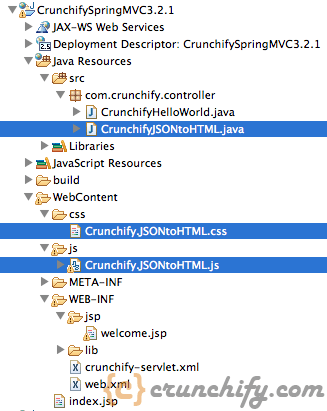
Here is a final project structure..
Step6: Deploy your project to Tomcat.
Step7: Point your browser to this URL: http://localhost:8080/CrunchifySpringMVC3.2.1/welcome.html and checkout result.
And you are all set.. Do let me know if you faced any exception while creating this..
Another must reads:
- How to get Ping Status of any HTTP End Point in Java?
- How to Run Multiple Threads Concurrently in Java? ExecutorService Approach
- Java Properties Files: How to Update config.properties File in Java?
The post CrunchifyJSONtoHTML.js – JSON to HTML table Converter Script appeared first on Crunchify.